What is WAI-ARIA?
Introduction
WAI-ARIA is a shorthand for (Web Accessibility Initiative – Accessible Rich Internet Applications).
WAI-ARIA is technical specification published by the W3C that specifies how to increase the accessibility of web pages, in particular, dynamic content and user interface components developed with HTML, JavaScript, Ajax and related technologies. - Wikipedia
ARIA will help us to define a way to make our websites and web applications more accessible. By using HTML attributes that will define the role, states and properties of specific HTML elements. It will bridge areas where accessibility can’t be perfect with semantic HTML.
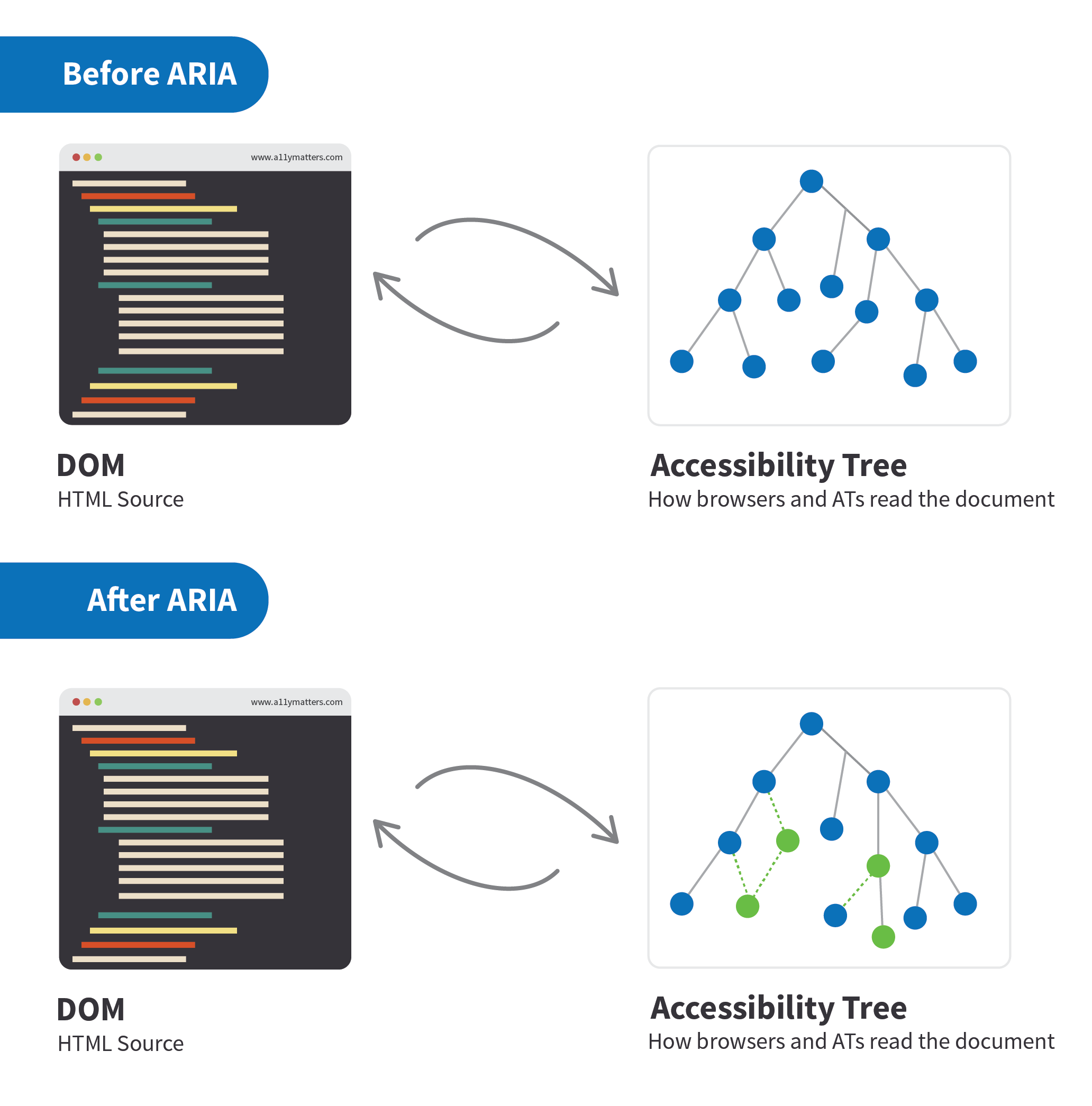
Accessibility Tree
Each web page has an accessibility tree that got parsed by the browser or screen readers. That tree contains different elements from the pages with their nested elements.
the accessibility tree is a subset of the DOM tree. It includes the user interface objects of the user agent and the objects of the document. Accessible objects are created in the accessibility tree for every DOM element that should be exposed to an assistive technology, either because it may fire an accessibility event or because it has a property, relationship or feature which needs to be exposed. - The Paciello Group

The above figure shows us how ARIA can help us in bridging the gaps in our pages. By using ARIA attributes, we will be able to do that.
ARIA Roles
We can use roles for:
-
Widgets: menu, accordion, modal.
-
Elements: header, main, aside, footer.
1
2
3
<ul role="menu">
<!-- -->
</ul>
1
2
3
<ul role="tablist">
<!-- -->
</ul>
Checkout the spec for more roles
ARIA States
Suppose you have a button that toggle a mobile menu, to make it clearer for screen readers, you should use the ARIA state aria-expanded which is a boolean attribute.
1
2
3
<button aria-expanded="false">
Open menu
</button>
ARIA Properties
With properties, we can provide more info about a specific element or a relationship between element and the other.
1
2
3
<nav role="navigation" aria-label="Main menu">
<!-- content -->
</nav>
In the above example, screen readers will read the additional text we added “Main menu”, this will make it easier for the user.
Another example is on using aria-describedby attribute. Lets suppose that we want to make a custom region in our page.
1
2
3
4
<section role="region" aria-labelledby="title">
<h2 id="title">Latest Articles</h2>
<p>Your content goes there..</p>
</section>
We are saying: this section is labeled by the element that has an ID of “title”. With that in place, we created a relationship between the <section> and <h2> elements. Now, screen readers will read that section as a landmark.
Share the article:
Did you like the article? Share it on Twitter
Did you like the article? You can hire me.
I'm a UX, UI Designer and Front End Developer. I focus on building accessible and easy to use websites and apps. Get in touch by email: [email protected]