Accessible Page Title
Published on:
Last updated: Friday, September 2, 2016.
If you have a suggestion or an issue please submit it on a11ymatters on Github.
Article Outline
Summary
A page title is the most important thing in a web page. Imagine a document without a title? We will explore different ways to use page titles under different circumstances
As a user
- As a user, I should be read the page title when CSS is not available.
- As a user, I want to know the text content even if the title is an image
Ingredients
- h1
- link
- aria-label
- img
Things to take in consideration
1- Always use an h1 for the page title
Image a word document without a title? 😱
It’s not good to just through an anchor link <a> and then to depend on it as the page title. Screen readers won’t get that easily.
1
2
3
<header>
<a class="logo" href="/">Knowledge Space</a>
</header>
2- Be sure to add an alt text for the img
In case you have the logo as an img (Most of the websites do that), then you must add meaning of the logo inside the alt attribute.
1
2
3
4
5
6
7
<header>
<h1>
<a class="logo" href="/">
<img src="logo.svg" alt="Knowledge Space"/>
</a>
</h1>
</header>
Screen readers will get the text content in alt attribute. This is important and when it’s not included, users won’t get the meaning of this link.
Another option will be to leave the alt empty and then to add the logo meaning as a text inside the link.
1
2
3
4
5
6
7
8
<header>
<h1>
<a class="logo" href="/">
<img src="logo.svg" alt=""/>
</a>
Knowledge Space
</h1>
</header>
In case you want to hide the text, then you should hide it visually with CSS.
1
2
3
4
5
6
7
8
9
.logo {
position: absolute;
clip: rect(1px, 1px, 1px, 1px);
padding: 0;
border: 0;
height: 1px;
width: 1px;
overflow: hidden;
}
3- Include a text
When the logo is added as a background-image in CSS, be sure to add it as a text.
1
2
3
4
5
<header>
<h1>
<a class="logo" href="/"></a>
</h1>
</header>
1
2
3
.logo {
background: url('logo.svg');
}
Implementing a page title in that way is not accessible. We should add the text and hide it with CSS text-indent.
1
2
3
4
5
<header>
<h1>
<a class="logo" href="/">Knowledge Space</a>
</h1>
</header>
1
2
3
4
.logo {
background: url('logo.svg');
text-indent: -100%;
}
4- Add logo description when needed
In the below example, when a screen reader read “a11ymatters”, it will be hard to understand the meaning of that.
1
2
3
4
5
6
7
<header>
<h1>
<a class="c-page-title__link" href="/">
a11ymatters
</a>
</h1>
</header>
A solution for this is be to add aria-label attribute with the correct meaning.
1
2
3
4
5
6
7
<header>
<h1 aria-label="Accessibility Matters">
<a class="c-page-title__link" href="/">
a11ymatters
</a>
</h1>
</header>
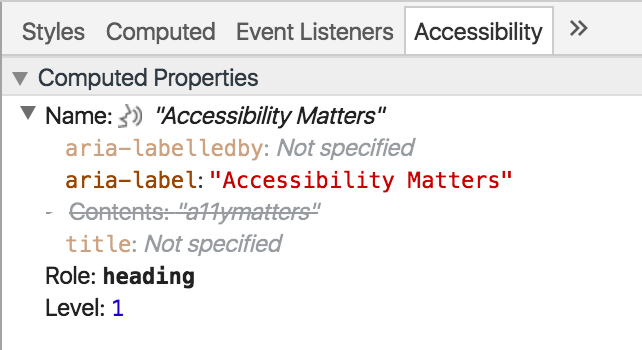
Notice how Chrome canceled the content “a11ymatters” and replaced it with the title inside aria-label.

In the meantime, the accessibility inspection is not available by default in Chrome. Follow these instructions to learn about that.
Share the article:
Did you like the article? Share it on Twitter
Did you like the article? You can hire me.
I'm a UX, UI Designer and Front End Developer. I focus on building accessible and easy to use websites and apps. Get in touch by email: [email protected]